Pour inciter vos visiteurs à réaliser une action sur votre site – comme s’inscrire à votre newsletter, compléter un formulaire de contact, télécharger vos contenus ou encore ajouter un produit au panier – vous devez optimiser vos tunnels de conversion.
Et quand je parle de les optimiser, je ne pense pas uniquement au look des boutons d’appel à l’action ou à l’accroche de vos formulaires d’inscription. Non. C’est plus large que ça !
L’UX Design, aka l’expérience utilisateur, est – avec le copywriting – un excellent moyen d’optimiser vos pages ou vos funnels de conversion.
Alors comment utiliser l’expérience utilisateur pour booster votre taux de conversion ? On vous dit tout !
Table des matières
Pour convertir, pensez « utilisateur first »
C’est vrai pour la navigation et votre référencement mais c’est primordial si vous souhaitez augmenter votre taux de conversion ! Gardez à l’esprit que votre site internet doit être conçu pour votre internaute, pas pour vous. Vous avez dépensé de l’argent et/ou du temps pour élaborer votre site web, il doit remplir sa mission : vous ramener des clients !
Pour booster votre taux de conversion : sachez toucher vos utilisateurs !
Je me répète (je sais 😇) mais si vous ne parlez pas la même langue que vos internautes vous n’arriverez à rien.
Utilisez les codes de vos clients
C’est un incontournable. Il y a peu, un prospect m’a dit qu’il ne pouvait pas utiliser le même langage que ses clients. Interloquée, je lui demande pourquoi ? Il me répond que l’internaute parle de « cafard » alors que lui – professionnel de l’extermination des nuisibles – il utilise la bonne terminologie : « blatte ».
Aïe.
Le malheureux avait peur de passer pour un amateur auprès de ses futurs clients. Mais quels futurs clients ? Ses clients, tapaient « cafard » dans les moteurs de recherche. Résultat ? Ils ne le trouvaient pas ! 😱
D’où l’intérêt de définir vos persona.
Des scénarios pour booster l’expérience utilisateur
En comprenant les codes et les besoins de votre cible, vous pourrez optimiser son parcours sur votre site web (ou votre landing page). C’est ce qu’on appelle les scénarios utilisateurs.
Concrètement il s’agit de décrire les différentes actions que vos visiteurs vont effectuer.
Par exemple :
- Acheter un produit,
- Localiser le magasin le plus proche,
- S’abonner à votre newsletter,
- Prendre contact avec le SAV,
- S’inscrire à votre concours,
- Télécharger un freebie, etc.
👉 N’oubliez pas que les internautes sont pressés. La plupart du temps, s’ils arrivent sur votre site c’est qu’ils ont une idée précise de ce qu’ils veulent y faire ! Ils doivent donc y arriver le plus simplement et rapidement possible.
Et les scénarios utilisateurs se focalisent sur ces actions spécifiques.
Comment rédiger un bon scénario utilisateur ?
Avec une simple feuille de papier et un stylo ! Ce n’est pas plus compliqué que cela ! Mais pour rédiger un scénario utilisateur efficace, répondez aux questions :
- Qui : pour quelle cible je conçois mon site web, la landing page, mon freebie ?
- Quoi : qu’est-ce que ma cible cherche à faire sur mon site ? S’inscrire à la newsletter, acheter un produit, télécharger un livre blanc, écouter un podcast, etc.
- Comment : comment répondre à ses attentes le plus rapidement et simplement possible ? Ici l’objectif est de réfléchir à tout ce qui pourrait lui simplifier la vie pour effectuer son action. Est-il vraiment nécessaire que votre visiteur crée un compte client pour acheter votre produit ? Devez-vous absolument collecter son numéro de téléphone pour qu’il puisse télécharger votre contenu ?
- Pourquoi : pourquoi ma cible arrive sur mon site ? Sous-entendu : l’y ai-je incitée ? Si oui, elle doit arriver sur la page attendue et non sur la page d’accueil.
Avant la rédaction de chacune de vos pages, posez-vous ces questions. Sans oublier que le meilleur scénario utilisateur est toujours le plus court et le plus évident. Donc on laisse tomber les blablas inutiles et tout ce qui pourrait ralentir ou freiner la prise de décision de votre internaute. 😉
Rassurez vos visiteurs
Quand on pense « utilisateur first » on pense également à ce que votre internaute va ressentir sur votre site. Il doit arriver dans un environnement connu et rassurant.
N’hésitez pas a ajouter des éléments de réassurance en rapport avec vos objectifs de conversion.
- Sur une landing page par exemple, vous pouvez ajouter des témoignages ou faire mention de vos étoiles/avis Google.
- Sur un bouton d’appel à l’action répondez clairement aux objections de vos internautes. « Essayer gratuitement », « acheter sans frais de livraison », « tester ! Vous pourrez annuler à tout moment !».
- Ou encore, sur un formulaire d’inscription, vous pouvez rassurer sur l’utilisation des données. « Votre adresse mail servira uniquement à vous envoyer des informations de notre part » ou « votre adresse mail est à usage de XXX et ne sera ni transmise ni revendue à des tiers ». Etc.
Nous avons constaté que ces éléments de réassurance permettaient d’augmenter significativement la conversion ! Autant ne pas s’en priver.
Et si vous voulez découvrir comment rassurer votre audience dans un univers web connu, nous avons décrypté les 5 règles UX pour optimiser la navigation de votre audience sur votre site.
Et si vous voulez découvrir comment rassurer votre audience dans un univers web connu, nous avons décrypté les 5 règles UX pour optimiser la navigation de votre audience sur votre site.
Evitez les freins à la conversion
Ça vous est déjà arrivé ? Vous souhaitez commander un article, vous l’ajoutez au panier, vous complétez le formulaire client et paf !
Au moment de payer, s’ajoutent à votre panier des frais de livraison. 😳
C’est le truc qui me rend dingue. Et je réagis toujours de la même façon : j’arrête tout !
Pour éviter les mauvaises surprises, les abandons de panier ou les formulaires non validés, soyez transparent.
Pour convertir sur le web il faut être clair sur les règles du jeu. Indiquez au début de chaque funnel de conversion ce qu’il va se passer :
- Frais de livraison,
- Zone livrable,
- Modalité d’inscription,
- Conséquence de l’inscription,
- Modalités de retours,
- Etc.
Dans la même veine, quand votre visiteur est entré dans votre funnel de conversion : évitez les distractions.
Pas de message inutile, de pop-up intempestives, etc. Et si possible, affichez une barre de progression qui lui permettra de savoir combien d’étapes il lui reste à passer avant de finaliser son action.
Analysez et testez pour optimiser l’UX design et la conversion
Comprendre et analyser l’expérience utilisateur de votre site ne laisse aucune place à l’interprétation ! En analysant ce que font vos internautes sur votre page, vous pouvez placer la bonne information au bon endroit.
Nous avons déjà parlé du schéma de lecture en F-pattern. Il fait ses preuves depuis de nombreuses années mais s’adresse spécifiquement à la lecture sur écran d’ordinateur. Et quand on sait que le mobile est aujourd’hui la principale source de trafic, il faudra aller plus loin.
Voici quelques astuces pour mesurer l’expérience utilisateur de vos internautes.
Analysez le comportement de vos visiteurs
Pour affiner votre étude n’hésitez pas à analyser le suivi de souris ou l’Eye Tracking.
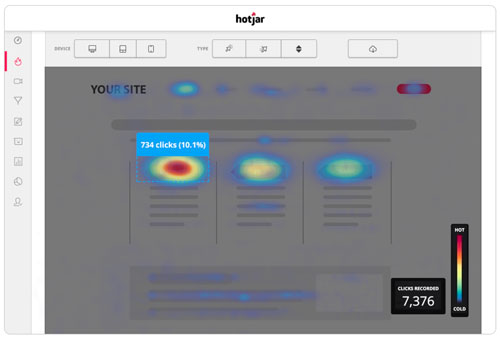
Hotjar par exemple propose de suivre le comportement des internautes sur votre site. Vous saurez où se pose leur regard, sur quoi ils cliquent ou encore sur quels éléments ils passent ou non du temps. Vous visualiserez les résultats sous forme de carte de chaleur (heatmap) ou d’enregistrements de sessions de navigation.
Ainsi, vous pouvez identifier les zones « chaudes » de vos pages – celles où le regard de votre internaute se pose – et y positionner les contenus les plus engageants.
Une mine d’information pour augmenter la conversion de votre site. 😉

Visualisation d’une carte de chaleur – Source Hotjar
Placez stratégiquement vos appels à l’action
Sur le web, la ligne de flottaison c’est la partie que voit l’internaute quand il consulte une page sans avoir à scroller. La valeur de la ligne de flottaison varie selon l’appareil utilisé (mobile, tablette ou ordinateur) mais aussi la taille et la résolution de l’écran et les navigateurs utilisés.
Au fil du temps et des avancées technologiques, cette notion s’est complexifiée. Mais si vous voulez offrir une bonne expérience utilisateur, ne la négligez pas !
👉 Pour optimiser votre taux de conversion, placez votre CTA le plus haut possible dans vos pages.
Vous souhaitez convertir vos visiteurs en prospects chauds ou en clients ? Vos CTA doivent être parfaits ! Comment rédiger vos call-to-action pour convertir ? On vous explique tout en détail !
Faites de l’A/B testing
Si vous le pouvez, n’hésitez pas à faire de l’A/B testing. Certains templates WordPress proposent cette option en « natif ». Mais des plugin existent pour intégrer cette option à votre site.
Mesurer quelle version propose le meilleur taux de conversion
Concrètement l’A/B testing c’est présenter deux versions (ou plus) d’une même page web à vos visiteurs. L’objectif de l’exercice est de mesurer laquelle enregistre le meilleur taux de conversion.
Avec l’A/B testing, vous pouvez essayer de nombreuses variations :
- modifier votre texte d’accroche
- changer la couleur de vos boutons d’appel à l’action,
- tester différents visuels,
- tester différentes tailles ou couleurs de typographies,
- modifier la mise en page,
- etc.
Et attendez-vous à obtenir des résultats vraiment différents d’une version à une autre ! Une petite modification (comme changer la couleur d’un bouton, ajouter des éléments syntaxiques, etc) peut donner des résultats significativement différent.
Testez et itérez
Vous l’aurez compris, l’A/B testing est un excellent moyen de savoir ce qui touche votre audience et d’en apprendre davantage sur son comportement.
Nous vous conseillons de tester vos landing page, vos pop-up d’inscription et vos pages produits avec cette méthode. Vous pourrez ainsi corriger selon les résultats obtenus.
Attention tout de même à laisser « tourner » votre étude suffisamment de temps afin de collecter assez d’informations pour vous faire une idée précise de l’option qui convertit le mieux.
Vous l’aurez compris, l’UX Design vous permet d’augmenter significativement les taux de conversions de votre site web. Mais saviez-vous qu’il s’avère excellent pour votre référencement naturel ? 👉 Comment faire du bien à votre SEO ?
Prêts à convertir ?
Vous l’aurez compris, investir dans l’analyse de l’expérience utilisateur et mettre en place les optimisations nécessaires à l’amélioration de vos taux de conversion est un choix stratégique qui s’avère payant.
Non seulement vous agissez directement sur votre image de marque, en apportant à vos visiteurs ce qu’ils viennent chercher sur votre site, mais en plus, vous améliorez vos résultats.
👉 Vous souhaitez optimiser l’expérience utilisateur de votre site et améliorer vos taux de conversion ? Prenez un rendez-vous conseil de 30 minutes offert : nous ferons le point sur vos besoins et répondrons à vos questions !
Photo by Amélie Mourichon on Unsplash



