Vous avez un site internet. C’est super !
Il est beau, structuré, optimisé, il tourne bien. Parfait !
Vous lui avez aussi ajouté un blog. Magnifique !
Et vous avez écrit plein d’articles passionnants… Là-dessus, pas de doute vous êtes un expert dans votre domaine et vous avez beaucoup de choses à raconter.
Mais avez-vous pensé à leur lisibilité ? Parce que les habitudes de lecture sur écran ne sont pas les mêmes que sur papier, TheWizAdviz vous propose quelques astuces pour les optimiser.
La lisibilité d’un article, ça ne s’improvise pas.
Il y a plusieurs contraintes à prendre en compte et quelques règles qui vont faciliter la vie de vos lecteurs… Et celle des moteurs de recherche.
Alors on y va ?
Table des matières
Penser à la vitesse de lecture
Le saviez-vous ? On lit beaucoup moins vite sur écran que sur papier.
Et pas qu’un peu ! En effet, études scientifiques à l’appui, la vitesse de lecture sur écran est inférieure d’au moins 25% à la lecture sur papier.
La lecture sur écran, c’est ce qu’on appelle la lecture d’écrémage : celle que l’on utilise pour un repérage rapide de l’information. La lecture sur papier – ou lecture linéaire – c’est une lecture en profondeur et de mémorisation. D’ailleurs, la vitesse de lecture varie aussi selon le type de lecture : 600 mots/minute lorsqu’on balaye rapidement un texte et 138 mots/minute lorsqu’on veut mémoriser une information. Vous avez sans doute ce réflexe vous-même : lorsque vous voulez vous concentrer et retenir ce que vous lisez, vous ralentissez.
Les principales différences entre la lecture à l’écran et la lecture papier :
- Rétro-éclairage : les écrans des tablettes, smartphones ou ordinateurs sont rétro-éclairés, et peuvent être source de fatigue oculaire.
- Scrolling : la présentation page à page d’un livre est statique, alors que celle des textes à l’écran est dynamique. Le scrolling induit une instabilité spatiale qui peut aller jusqu’à la désorientation cognitive.
- Lecture morcelée : la lecture est plus linéaire sur un livre que sur écran. Sur ce dernier, les liens, renvois, pubs et images offrent une navigation non-linéaire et une lecture morcelée.
- Multi-modalité : la présentation de l’information est multiple sur un écran. En effet, on peut y insérer de l’image, du son, de la vidéo et des animations. Cette multi-modalité peut être positive comme négative pour les apprentissages.
La lisibilité est donc primordiale et doit rester au centre de vos préoccupations lorsque vous écrivez pour le web. Soignez l’expérience utilisateur afin que sa lecture soit la plus fluide et confortable possible.
Ne pas justifier le texte
Commencez par lui faciliter la lecture. Et pour cela, j’applique un principe tout simple : je ne justifie pas le texte.
Dans nos journaux préférés, nous sommes habitués à lire des articles bien calés dans leurs colonnes qui sont toutes de taille identique. Les fameuses 5 colonnes à la Une des quotidiens sont une manière classique et historique de présenter le contenu. Alors pourquoi pas sur votre site web ?
Sur le web, on ferre à gauche pour deux raisons :
- Votre texte aura autant de rendus graphiques qu’il y aura d’écrans qui l’afficheront. Vous ne pouvez pas maîtriser l’affichage de votre site sur tous les écrans possibles. Cela dépend de la taille de l’écran de l’utilisateur bien sûr, mais aussi du navigateur et de sa version, de la définition de l’écran et même du sytème d’exploitation.
Et par écrans, j’intègre aussi, bien entendu, tous les écrans de smartphones et de tablettes sur lesquels votre article sera lu…
Même si vous calez parfaitement la justification de votre texte sur votre page, personne ne le verra de la même façon que vous. Et c’est là où est le problème.
Selon les supports, la différence d’écart entre les mots (qui permet d’aligner les texte à droite comme à gauche), provoque des lézardes visuelles qui rendent la lecture encore plus difficile à suivre.
- Le contenu disponible sur le web est rarement totalement lisible dans une fenêtre. Pour lire ou voir tout, il faut scroller. Verticalement, mais parfois aussi horizontalement (vive les sites responsive qui s’adaptent à la largeur des écrans !). Résultat : l’oeil n’a aucun repère immuable auquel se raccrocher quand l’écran défile.
Avec un livre papier, on pose son doigt là où on en était et c’est plié !
Si votre texte est ferré (ou calé) à gauche, les irrégularités des fins de lignes offrent un repère à l’oeil de votre lecteur qui sait ainsi où il en était quand il fait défiler la page.
Structurer selon le F-Pattern
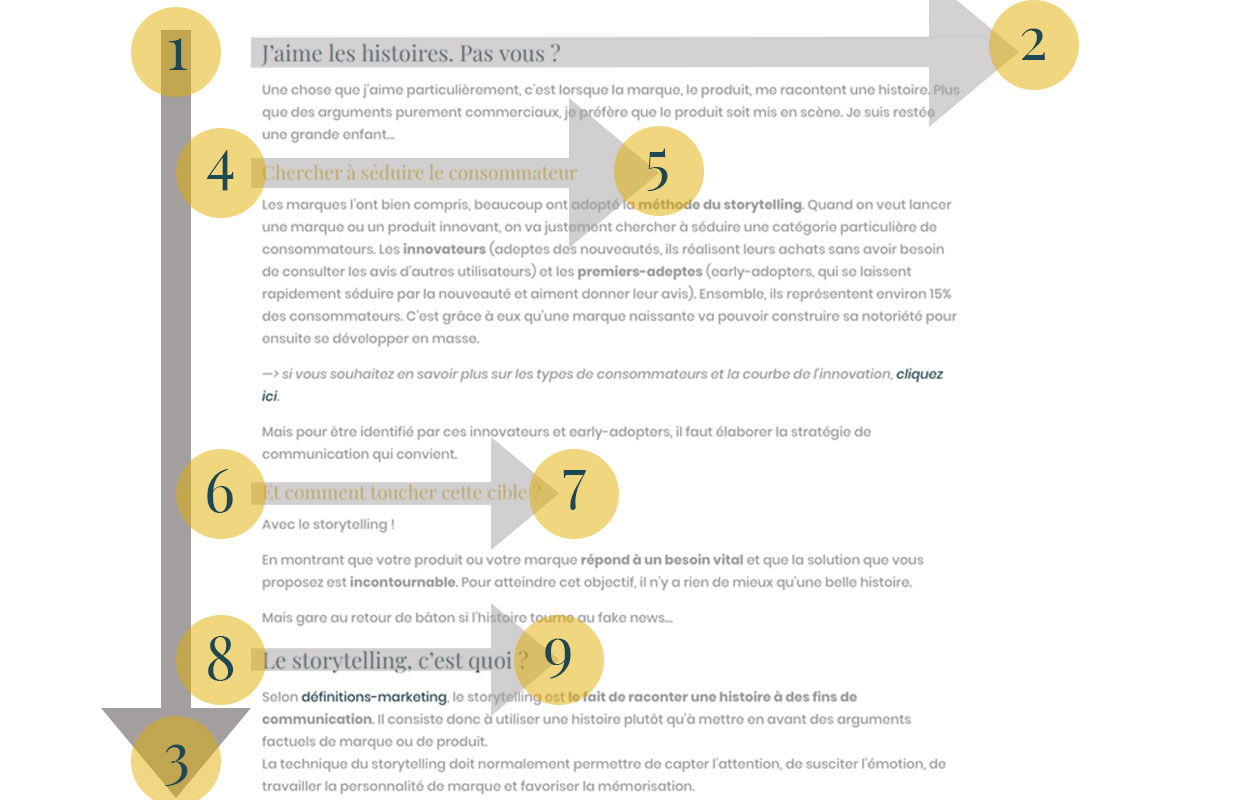
Lorsqu’un internaute arrive sur une page, il va la scanner selon un modèle de visualisation. Le modèle le plus courant est le modèle en F (ou F-Pattern).
C’est le résultat de nombreuses études menées par des ergonomes en suivant le trajet de l’oeil humain sur une page web (eye-tracking). C’est Jacob Nielsen qui a inventé ce terme en 2006. Son étude a prouvé que le modèle en F était le plus proche du comportement réel des internautes.
Qu’est-ce que ça veut dire en clair ?
Cela veut dire que la plupart des internautes, comme vous et moi, parcourent une page web de la même façon : en suivant une forme de F avec les yeux.
Comment procède l’internaute pour lire une page ?
- Il commence par scanner le haut de la page à l’horizontale. Son attention est donc centrée sur le premier paragraphe. Cela forme la première barre du F du « F-Pattern ».
- Ensuite, l’oeil change de sens de visionnage : il descend à la verticale sur le côté gauche de la page et suit le bord du texte. L’internaute lit les premiers mots d’un paragraphe puis il passe immédiatement à la ligne suivante. A ce stade, les informations qui figurent sur la droite de la page sont ignorées.
- Après cette passe, votre internaute va rechercher les informations qui l’intéressent. S’il repère ses mots-clés, son oeil va se déplacer horizontalement vers la droite une seconde fois, ce qui forme la seconde barre du « F ».
- Pour finir, ses yeux vont rester sur le côté gauche de la page et se déplacer vers le bas, jusqu’à la fin du texte.

3 conseils pratiques pour des articles optimisés pour la lisibilité
Venez-en au fait
Positionnez votre message le plus important dans la première section du texte. Suivez la structure du F-Pattern pour mettre vos mots-clés en début de ligne et de paragraphe. Evitez de diluer l’information majeure en ajoutant des fioritures. Donnez la priorité à ce qui est le plus important, pas le plus important pour vous, le plus important pour votre lecteur.
Structurez
Utilisez tous les éléments de structuration qui sont à votre disposition dans votre CMS : puces, séparateurs, paragraphes, hiérarchisation des titres… Tous ces éléments vont simplifier la vie de votre internaute car il va pouvoir scanner votre texte facilement.
Soignez les titres
Concentrez-vous sur les en-têtes de vos paragraphes. Utilisez toute la profondeur qui est à votre disposition dans la hiérarchie des titres : du H1 au H4. Prenez le temps de rédiger votre titre principal et offrez-lui un slogan pertinent. Idem pour les rubriques : elles vont servir de point d’ancrage central à votre lecteur.
Vous ne voyez pas vraiment comment faire pour optimiser la lisibilité de vos articles ? Vous voulez qu’on en parle ? Contactez-nous, nous sommes là pour ça !




