Quand vous ne trouvez pas rapidement ce que vous cherchez sur un site internet, vous laissez tomber n’est-ce pas ? Moi aussi ! Mais saviez-vous qu’en moyenne un internaute décide en moins de 10 secondes s’il reste ou quitte un site ? D’où l’intérêt de lui afficher ce qu’il recherche avant la fin du timer.
Sinon, adieu la conversion et bonjour le taux de rebond !
C’est là qu’intervient l’UX Design. Son objectif ? Que votre site soit intuitif et performant. Intuitif pour votre internaute, performant pour vous/votre société.
Dans ce premier volet, je vous délivre 5 bonnes pratiques pour faciliter la navigation de votre internaute et son parcours utilisateur.
Table des matières
Sur votre site l’internaute sait ce qu’il doit faire !
Vous l’aurez compris, l’UX Design (aka User eXperience ou expérience utilisateur) est un ensemble de techniques permettant de faciliter le parcours de votre internaute sur votre site et de répondre à ses besoins. Concrètement : quand je vous parle d’un panneau stop, vous visualisez ça n’est-ce pas ?

Mais si le Maire de votre ville décide de remplacer tous les panneaux stop par ça :

Que pensez-vous qu’il va se passer ?
Il y aura des accidents, des hésitations, des incompréhensions, des malentendus et des mécontentements…
Sur le web c’est pareil : il y a un code. Plutôt que d’utiliser le mauvais panneau, découvrez comment rendre votre site internet user friendly !
Règle n°1 : suivez les conventions d’utilisation
Vous le savez, en tant qu’utilisateurs, nous évoluons. Nous sommes passés des téléphones mobiles aux smartphones. Sur les écrans tactiles nous avons appris à taper, double presser, faire défiler, zoomer, swiper, etc. On navigue maintenant facilement et naturellement sur les pages web. On a appris.
Mais nos actions ont été conditionnées. Nous faisons un geste car nous anticipons ce qu’il va se passer après l’avoir fait. Mais nous ne réalisons pas l’action sans y avoir été incités.
C’est là qu’interviennent les conventions d’utilisation (c’est l’affordance dans le jargon). Pour que votre audience ne se perde pas sur votre site, son ergonomie doit les respecter, en voici quelques exemples.
Conventions d’interactions
👉 Ou comment je sais ce que je dois faire sur un site que je ne connais pas.
Les conventions d’interactions sont les plus communes. Mais attention à ne pas les modifier !
- cliquer sur le logo renvoie à la page d’accueil,
- les éléments cliquables animent le pointeur de la souris,
- les boutons se modifient au survol,
- notifier les liens hypertextes : police ou couleur différente, soulignés voire graissés.
- un clic sur une adresse mail ouvre un nouveau message dans notre messagerie,
- sur mobile, un clic sur un numéro de téléphone vous propose d’appeler ce numéro,
- Etc.
Dans le cas de mon prospect, les liens hypertextes étaient fondus dans le corps du texte. Impossible pour un internaute de savoir où cliquer sans passer la souris sur l’intégralité des mots ! Vous jugerez de la pertinence de ce choix graphique.
Conventions de localisation
👉 Ou comment j’arrive sur un site que je ne connais pas mais je sais d’avance où se trouvent la plupart des éléments.
Quelques exemples :
- le logo est situé en haut à gauche, voire au milieu,
- le menu est horizontal sur ordinateur, en sandwich sur mobile,
- la recherche est en haut,
- les pages réglementaires se trouvent dans le pied de page,
- sur un site e-commerce, le panier est en haut à droite,
- le chatbot se trouve en bas à droite,
- Etc.
Ces conventions de localisation permettent à votre internaute de trouver vos éléments en un coup d’œil. S’il vous venait à l’idée de changer la place du menu (en pied de page par exemple) attendez-vous à ce que votre taux de rebond décolle…
Conventions de présentation
👉 Ou comment je sais à quoi correspond un élément du site sans explications préalables.
- l’icône caddie ou sac : c’est le panier,
- un pictogramme de personnage : évoque l’espace client,
- le pictogramme de téléphone, d’enveloppe ou l’@ : représentent les différents moyens de contacter la société, l’auteur d’un blog, etc,
- les pictogrammes des réseaux sociaux sur un site sont les moyens de suivre la société sur ces différents réseaux,
- les étoiles : symbolisent les avis clients,
- le pictogramme coeur : représente vos articles préférés ou votre wishlist,
- le pictogramme loupe symbolise : la recherche,
- Etc.
Attention cependant : ces éléments , même « normés » n’ont pas la même signification pour chacun. Si vous en utilisez un récent, ou nouveau, il est judicieux de lui ajouter un intitulé.
Capitalisez sur les signifiants
Si je n’ai qu’un conseil c’est : ne cassez pas les codes ! Dans l’exemple de mon prospect, j’essayais de cliquer sur des liens qui n’existaient pas (texte souligné), les liens existants n’étaient pas visibles (seulement au passage de la souris), les boutons n’étaient pas clairs et incitatifs (on y reviendra) et les éléments majeurs n’étaient pas à la place attendue.
Une perte de temps pour l’internaute, qui n’aura qu’une hâte : quitter votre site !
Si vous ne trouvez pas de « signifiants » qui répondent à votre besoin fonctionnel et graphique, ne l’inventez pas non plus. Réfléchissez à présenter votre information différemment. L’efficacité de votre site dépend de votre internaute et de sa capacité à comprendre ce qu’il doit faire. Vous devez lui offrir une expérience utilisateur de qualité. Laissez vos élans de créativité au placard et utilisez le bon panneau stop. 😉
Règle n°2 : Respectez la hiérarchie
La hiérarchie sur le web n’a qu’un but : montrer le chemin et souligner les points importants de votre site. Là encore, son ergonomie doit faciliter la navigation de votre internaute.
Hiérarchisation visuelle
Quand votre utilisateur arrive sur votre site, il doit comprendre l’information rapidement. N’oubliez pas qu’il scanne visuellement votre page selon le principe du F-Pattern. Organisez vos pages en gardant ce schéma à l’esprit et en suivant certains codes simples.
- Choisissez le bon emplacement. Haut de page droite, haut de page gauche, bas de page, etc. Soignez le zoning et intégrez vos éléments-clés au bon endroit !
- Jouez sur les tailles. Le lecteur est naturellement attiré vers les éléments de grande taille. Travaillez le design et l’emplacement des informations importantes pour votre utilisateur. Plus l’information est importante, plus elle devra prendre de l’espace sur votre page !
- Misez sur les polices. Dans la même logique, la taille des polices et leur typographie crée une hiérarchie visuelle. Comme à l’école avec les chapitres, les sous-chapitres, etc. Votre internaute sait ce qui est important et ce qui l’est moins.
Espaces blanc et contrastes
Abusez des espaces blanc : ils permettent de reposer l’œil et de mettre en avant ce que vous voulez que votre internaute retienne. En aérant vos pages, vous pouvez facilement guider votre audience pour faire ce que vous souhaitez qu’elle fasse. Les contrastes sont également excellents pour valoriser certains éléments. Il est d’usage de les utiliser pour indiquer ce que votre internaute doit faire mais aussi ce qu’il doit regarder.
Sur votre site : l’internaute comprend ce que vous voulez lui dire !
Votre site doit être le plus clair possible. Pour aider votre internaute à comprendre ce que vous cherchez à lui dire et l’aider dans ses recherches il faut lui simplifier la vie. Centrez-vous sur votre utilisateur, il saura vous le rendre !
Règle n°3 : Préférez l’évidence à l’originalité
Être original c’est bien. Mais parfois, mieux vaut s’abstenir au risque de perdre vos visiteurs…
Par exemple, les intitulés de votre menu doivent être clairs et descriptifs. Ne soyez pas trop innovant, même si vous voulez vous démarquer. La page qui mène à votre blog s’appellera « blog » ou « actualités » et non « pensées du jour », « petits mots » ou « pensum ». Pour la plupart d’entre nous ça ne signifie rien.
Évitez les jeux de mots ou les figures de style dans vos intitulés : on n’arrive pas sur votre site pour résoudre un casse-tête chinois !
Vos boutons doivent être évidents et incitatifs. Utilisez des call-to-action connus de tous : « Contactez-nous », « Envoyer », « Ajouter au panier », « Confirmer », « Retour au menu », etc… Indiquez clairement à votre internaute l’objectif du bouton avant qu’il ne clique dessus. Vous pouvez vous permettre d’être créatif- si le contexte est clairement défini – mais n’en abusez pas !
Tout UX Designer qui se respecte va chercher à optimiser la navigation de l’internaute sur votre site. L’objectif est double : qu’il y reste et qu’il revienne.
Maîtrisez la profondeur de votre site
On parle souvent de la règle des « 3 clics » : en 3 clics maximum votre internaute doit avoir trouvé ce qu’il recherche. Il est vrai qu’il n’est pas toujours possible de la respecter et que certains remettent en cause cette « théorie ». Cependant, gardez-la toujours à l’esprit : votre information doit être rapidement trouvée. Évitez d’utiliser trop de directions différentes ou de sous-menus, sinon votre internaute se perdra. N’oubliez pas que c’est lui l’utilisateur final, pas vous.
Si possible intégrez le chemin de navigation
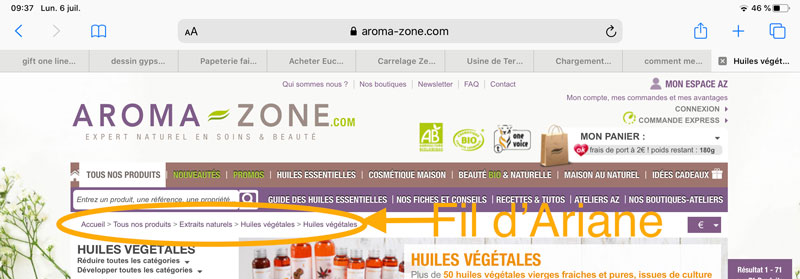
Sur un site e-commerce, affichez le fil d’Ariane (chemin de navigation). C’est indispensable ! Toujours dans l’objectif de ne pas égarer votre visiteur, le fil d’Ariane doit apparaître clairement sur chaque page.
Quoi de plus désagréable que de devoir reprendre sa requête depuis le début alors qu’avec le fil d’Ariane, je peux revenir à la catégorie de produits qui m’intéresse en un seul clic !

Pour un site vitrine, le chemin de navigation n’est pas forcément nécessaire. A condition que vous n’y présentiez pas une multitude de services !
Règle n°5 : Favorisez l’action !
Faire en sorte que votre internaute interagisse avec vous, quoi de mieux ? Là encore l’UX Design joue un rôle prépondérant.
Allez au devant des attentes de votre audience
Suggérez toujours un itinéraire alternatif ou une page de sortie. Dans le cadre d’un site e-commerce, vous pouvez suggérer d’autres produits intéressants ou de s’inscrire à votre newsletter.
Pour un site de contenu, incitez votre internaute à lire des articles sur le même sujet. D’ailleurs, utiliser une ou plusieurs pages de sortie permet de diminuer significativement le taux de rebond de votre site. Ne vous en privez pas !
Incitez vos internautes
C’est très proche de la hiérarchisation visuelle, mais en plus, vous allez « pousser » votre audience à réaliser une action.
Comment ? En utilisant les codes des géants du web qui titilleront sa curiosité !
Un visiteur revient sur votre site e-commerce et vous voulez lui faire part d’une nouvelle offre ? Notifiez lui un message par un point rouge 🔴 à coté de l‘enveloppe en haut à droite de votre site. Vous voulez que vos internautes évaluent vos produits ? Pensez au «pouce en haut » de Facebook ou aux étoiles de Google. Vous voulez que vos internautes soient notifiés de la rupture ou de la disponibilité d’un produit ? Utilisez la cloche de YouTube, etc…
Emprunter certains codes efficaces facilite les interactions entre votre internaute et votre site.
En conclusion
Vous l’aurez compris, l’UX Design pense « utilisateur first ». Les règles que nous venons d’aborder ne sont qu’une partie du travail que vous devrez réaliser pour offrir une expérience utilisateur unique sur votre site. L’étude des comportements et des attentes est nécessaire pour arriver au second objectif de l’UX Design : rendre votre site performant.



