Choisir les bonnes couleurs pour son site web est un vrai casse-tête. On peut partir dans tous les sens si on ne se pose pas les bonnes questions.
Pour gagner du temps et réfléchir posément à la meilleure palette à adopter, je vous propose une démarche en 5 étapes. 5 étapes pour sélectionner les couleurs qui vont sublimer votre futur site internet. Mais pas que.
Parce que le choix des couleurs n’est pas juste une question de goût. Il contribue aussi à la qualité de l’expérience utilisateur et à l’ergonomie de votre futur site.
Table des matières
La couleur de la win
« Est-ce qu’il y a une couleur de prédilection à utiliser sur le web ? Une nuance qui cartonne et qui attirerait les internautes sur mon futur site ? ».

Cette question – formulée d’une manière ou d’une autre – revient régulièrement lors de la création d’un site web. Et ma réponse est toujours la même : « Quelles sont celles qui vous plaisent à vous ? » (réponse de psy ? Non, pas vraiment…).
Mais la couleur de la win n’existe pas. Si c’était le cas, ça se saurait.
Le choix des couleurs de votre futur site internet dépend de vous !
La symbolique des couleurs (nous y reviendrons) est certes importante dans la création d’un site internet. Mais pas seulement. Il faut que ce choix vous plaise !
Imaginez : vous optez pour le rouge, pour faire « comme les concurrents». Or le rouge vous donne de l’urticaire. Il y a fort à parier que votre futur site internet déclenche une éruption cutanée avant même qu’il soit publié !
N’oubliez pas que votre futur site a vocation à durer quelques années. Je préconise d’éviter dès le départ les nuances qui ne vous plaisent pas. Histoire de ne pas vous en lasser trop vite. Et d’être satisfait du résultat.
Si vous avez déjà construit votre identité visuelle, je vous recommande de ne pas trop vous en éloigner pour votre futur site. Sauf à tout revoir et tout recommencer.
Une fois que vous aurez listé les teintes vous plaisent et celles que vous ne voulez pas voir, il reste encore une question à vous poser. « Existe-t-il des couleurs qu’il ne faut pas utiliser au regard de votre secteur d’activité ? ».
Les nuances peu recommandées selon les secteurs d’activités
C’est assez rare, mais pour certaines activités professionnelles l’utilisation d’une nuance peut s’avérer contre productive. Comme le bleu dans l’alimentation ou le vert dans les salles de marché. Les connaitre permet d’éviter les écueils et d’avoir à tout modifier par la suite !
Comment bien choisir les couleurs de votre site internet ?
Maintenant, il vous reste à composer avec votre cible de clientèle.
En fonction de votre cible :
Cela paraît peut être anodin, mais ça ne l’est pas du tout. Adapter les couleurs de son site internet à sa cible permet de ne pas commettre d’impair.
Par exemple, si vous commercialisez des chaussures pour hommes évitez l’utilisation du rose bonbon. Même si vous adorez le rose bonbon. Cela pourrait faire fuir certains visiteurs qui n’auraient pas pris le temps de découvrir votre contenu. Pourquoi ? Car ils ne se sentiraient pas visés par votre site rose bonbon.
Concernant les cibles, il existe de grandes tendances. Les femmes seraient plus sensibles aux nuances douces, comme le bleu, le vert ou le violet. Les hommes apprécieraient les teintes brutes et les enfants seraient plus naturellement intéressés par les couleurs vives.
Avec ça…on est bien avancé ! 🧐
Rassurez-vous, c’est votre expérience qui va parler ! Votre connaissance des clients est un atout majeur. Vous savez s’ils sont plus sensibles au gris, au vert ou au jaune. Vous connaissez vos concurrents. Faire un tour sur leur site permet de voir si une tendance s’en dégage.
Et si, à ce stade de la réflexion, vous n’avez pas trouvé la couleur de votre futur site internet, vous pouvez toujours vous appuyer sur leur symbolique.
En fonction de leur signification
Les couleurs ont des significations. Sisi ! Un peu comme les fleurs.
J’avoue ne pas y accorder une grande importance. Quand on y regarde de plus près, leur symbolique dépend principalement du combo culture/pays/éducation.
Le blanc en est l’exemple criant ! En Occident cette teinte est associée à la pureté et l’innocence alors qu’en Chine il symbolise la mort… La signification que l’on peut accorder à une couleur peu varier du tout au tout.
Cependant, la symbolique des couleurs peut tout de même vous aiguiller. Notamment, si les réponses aux points précédents ne vous semblent pas satisfaisantes.
Je vous invite à découvrir ce site si vous souhaitez affiner votre recherche.
Définir sa palette de couleur finale
A ce stade, vous devriez avoir sélectionné au moins une couleur pour votre futur site internet. Bravo, c’est un bon début !
Mais une seule couleur n’est pas suffisante. Votre site serait bien triste s’il y en avait qu’une. Tel le plat du cuisinier, il faut épicer vos pages pour les rendre plus ergonomiques et satisfaire l’expérience utilisateur.
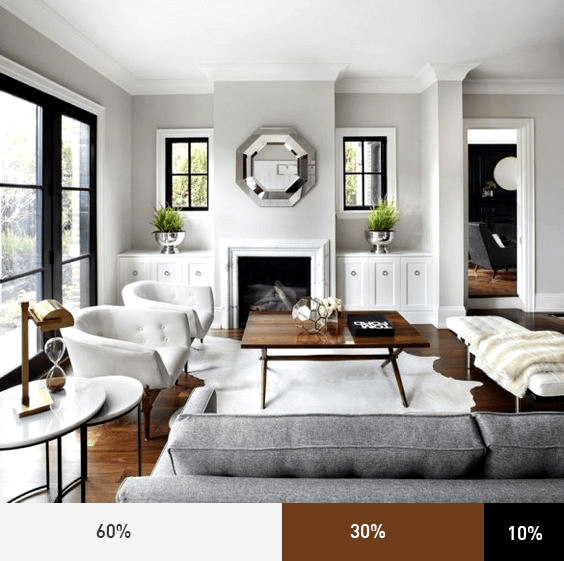
L’idéal est d’en choisir trois à répartir suivant la règle des 60%-30%-10%. Cette règle est une norme utilisée dans l’industrie du design. Et elle a fait ses preuves ! Voici comment cela fonctionne :

Règle des 60%-30%-10% :
- 60% de l’espace de votre page pour votre couleur dominante
- 30% du design de votre page sera occupée par votre couleur secondaire – généralement opposée à votre couleur dominante,
- enfin, 10% sera réservé à votre couleur complémentaire. C’est la petite touche qui permettra d’accentuer certains éléments stratégiques. Pour un site internet on peut l’utiliser pour les boutons d’appel à l’action.
Pour trouver vos nuances secondaires et complémentaires, ou définir une palette plus étoffée, je vous invite à tester coolors.co.
J’aime beaucoup ce générateur, tant par sa facilité d’utilisation que par ses multiples propositions. Mais n’oubliez jamais l’objectif principal de votre site internet, le design n’est là que pour le souligner !
J’espère que ces différentes étapes de réflexions vous aideront dans la conception de l’identité visuelle de votre futur site.
Si vous avez besoin d’un conseil, n’hésitez pas à nous contacter !



