Sur un site internet, quand on parle de header et de footer, on parle des zones qui sont présentes à l’identique en haut et en bas de page et que l’on retrouve sur toutes les pages du site.
En bon français, le header correspond à l’entête et le footer au pied de page, exactement comme sur les documents imprimés.
Table des matières
Ces deux zones sont fondamentales pour vos visiteurs mais aussi pour votre référencement. En effet, bien travaillées elles donnent encore plus de force à votre champ sémantique. Gardez en tête qu’elles doivent être non seulement efficaces, fonctionnelles, optimisées mais aussi graphiquement irréprochables. Elles sont évidemment responsive, la question ne se pose pas !
Pour concevoir votre header et votre footer, il existe certaines conventions qu’il vaut mieux respecter au risque de perturber vos lecteurs et de les faire fuir…
Que doit-on trouver dans un header ?
Le header c’est la première chose que votre internaute découvre de votre site. C’est ce dont il va se servir pour naviguer facilement dans vos pages.
Présent sur chacune de vos pages, ce menu leur permet d’utiliser des raccourcis pour passer d’une rubrique à une autre.
Tout header qui se respecte affiche les éléments suivants :
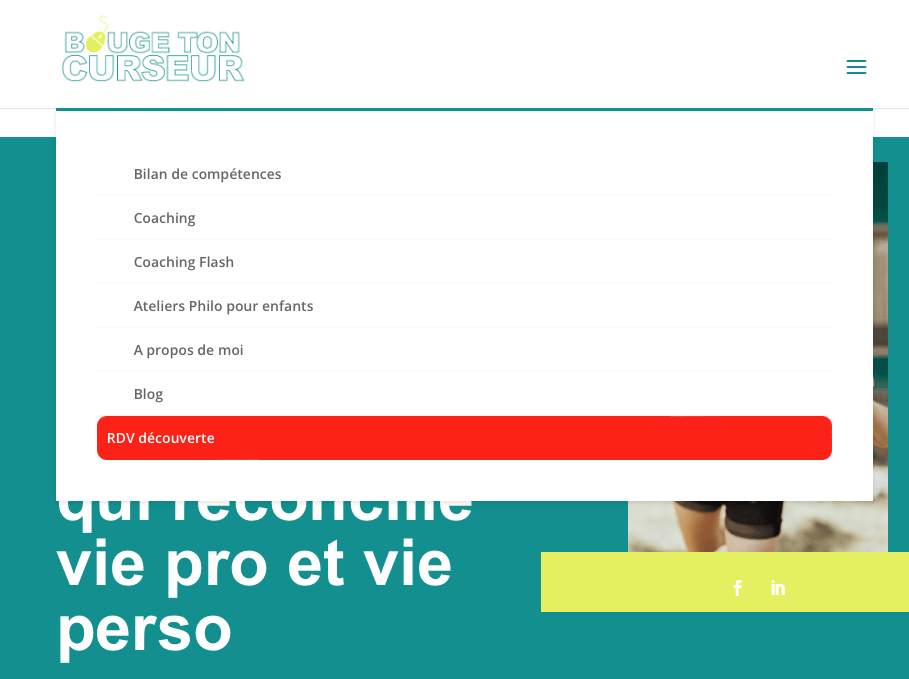
- A gauche ou au milieu : votre logo éventuellement accompagné de votre baseline.
- A droite : vos rubriques principales (ce qu’on appelle le menu de navigation) Vous pouvez choisir d’y ajouter l’accès à votre newsletter, une prise de rendez-vous ou encore des liens vers vos réseaux sociaux ou la barre de recherche.
En règle générale, on fait figurer 5 à 6 rubriques dans le menu afin qu’il reste lisible. Si vous en avez plus, regroupez-les en sous-rubriques qui s’affichent au passage de la souris pour ne pas surcharger le header.
Les principales rubriques sont évidemment vos offres, ainsi que votre page A propos et/ou votre page contact. Eventuellement votre blog si vous en avez un.
Vous êtes sans doute habitué à voir ce symbole : 3 lignes superposées. Il est utilisé sur la majorité des sites lorsque vous les consultez sur mobile. En cliquant dessus, vous affichez un menu déroulant avec toutes les rubriques principales. C’est ce qu’on appelle un menu « hamburger ».

L’intérêt de mettre en place cette option pour vos visiteurs est que votre menu ne sera pas tronqué si votre internaute consulte le site sur un écran de taille réduite. Second effet kiss cool : une fois replié, le menu hamburger ne gêne pas la navigation de l’internaute.
Respectez les conventions du header
La facilité de navigation est un des principaux critères qui nous font rester ou non sur un site. Faites le test : lorsque vous arrivez sur une page web, si vous ne comprenez rien aux intitulés des rubriques qui sont dans le header, ferez-vous l’effort d’y rester ? Il y a peu de chances que vous consacriez plus de quelques secondes d’énergie à tenter de décrypter la logique du propriétaire du site…
Et quand on sait qu’une première mauvaise impression perdure, vous aurez du mal à faire revenir l’internaute sur vos pages…
Pour le header, vous avez tout intérêt à respecter les conventions auxquelles les internautes sont habitués :
- Le logo à gauche (parfois au centre si vous avez un nombre pair de rubriques pour les répartir de chaque côté). Le logo est cliquable et permet de revenir à la page d’accueil.
- Chacune des rubriques permet d’accéder à la page de niveau 1 concernée.
- La barre de recherche permet d’effectuer une recherche textuelle et affiche une page spécifique avec tous les résultats.
- Les logos de vos réseaux sociaux ouvrent les pages concernées sur chacune des plateformes. Je vous conseille de faire attention à ce qu’elles s’ouvrent dans un nouvel onglet pour ne pas perdre définitivement votre internaute en l’envoyant sur un autre site
👉🏼 Respecter ces conventions, c’est ce qui permettra à votre internaute de naviguer facilement sur vos page. Pour cela, vous devez prendre en compte la logique de vos visiteurs, ce qu’on appelle l’UX design (eXpérience Utilisateur).
A minima, dans votre pied de page, on retrouve le nom et le logo de votre entreprise ainsi que les liens vers les pages « légales » comme :
- mentions légales
- politique confidentialité
- conditions générales de vente
Malheureusement, on voit encore trop de sites sans aucune mention légale ni politique de confidentialité ! Comme nous sommes des fouineuses avec Carine, ces pages « légales » sont les premières que l’on regarde lorsqu’on navigue sur un site. Déformation professionnelle sans doute ! Sachez que vous ne pouvez pas faire l’impasse dessus.
Quelles sont les mentions qui doivent obligatoirement figurer sur votre site web ?
- Nom et prénom pour une personne physique – raison sociale, forme juridique et montant du capital social pour une personne morale
- Coordonnées : adresse du domicile ou du siège social + mail ou téléphone de contact
- Propriété intellectuelle : concerne les images, illustrations, photo ou encore textes. Vous devez indiquer les crédits ou a minima citer la source pour les textes avec accord de l’auteur.
- Hébergement du site : même si le site est hébergé à titre gratuit, vous devez mentionner l’hébergeur.
- Si vous faites de la vente en ligne, n’oubliez pas d’ajouter vos conditions générales de vente.
- Il existe d’autres mentions obligatoires qui sont fonction de la nature de votre activité : renseignez-vous sur le site du ministère de l’Économie.
A moins que vous n’ayez une activité qui demande une rédaction particulière et sur-mesure de vos mentions légales, vous trouverez facilement des modèles de texte dont vous pourrez vous inspirer.
N’hésitez pas à vérifier quelles sont les mentions que vous devez obligatoirement faire figurer dans vos pages sur le site du Ministère de l’Économie et des Finances.
L’État ne rigole pas avec les mentions légales
Pour finir sur les mentions obligatoires, sachez que la loi prévoit jusqu’à 1 an d’emprisonnement en cas de manquement à l’une des obligations concernant les mentions obligatoires et les cookies.
Sans compter l’amende dont vous pourriez être passible :
- 75 000 € d’amende pour les personnes physiques.
- 375 000 € d’amende pour les personnes morales.
Mieux vaut se mettre en conformité, non ?
Tout comme pour le header, cela permet de respecter les conventions. Tous les internautes ont l’habitude de trouver vos mentions légales dans ce fameux bas de page. En termes d’expérience client, il vaut mieux éviter de perturber les lecteurs en les forçant à chercher ailleurs des infos qui sont censées se trouver là…
Mais le footer permet aussi de renforcer votre identité de marque :
- il reprend les codes de votre charte graphique : couleurs, typo, logo
- il s’appuie sur votre charte éditoriale : tonalité et style
- il met en avant votre proposition de valeur : baseline, mots-clé
En termes de taille, il n’y a pas de limite de hauteur pour un footer, vous pouvez le simplifier au maximum ou bien vous en servir pour faire passer d’autres messages ou inviter vos internautes à naviguer plus loin dans vos pages…
L’intérêt de bien travailler votre footer est qu’il évite à vos internautes de se retrouver dans un cul de sac en fin de page si vous n’avez pas prévu de zone de rebond…
Vous pouvez très bien enrichir votre footer en y ajoutant :
- le plan de votre site
- les liens vers vos derniers articles de blog
- les raccourcis vers les principales pages de votre arborescence
- l’accès à vos pages sur les réseaux sociaux
- l’inscription à votre newsletter, etc.
C’est enfin l’endroit idéal où vous pouvez intégrer toutes vos informations de contact :
- Adresse physique
- Téléphone
- Ou encore un lien calendly pour faciliter la vie de vos internautes et leur permettre de prendre un rendez-vous directement…
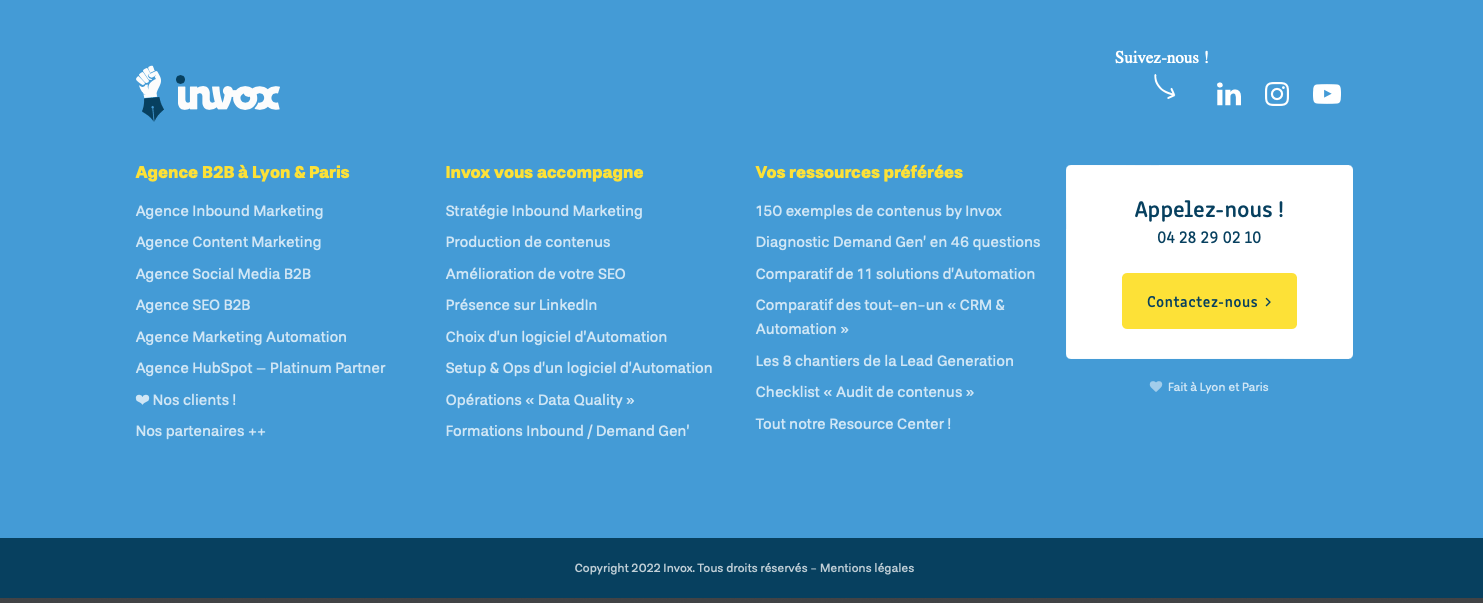
Exemple avec ce footer très complet :

Soignez le graphisme et la lisibilité
Pour le header comme pour le footer, la clé, c’est la lisibilité !
Ils doivent bien entendu être en totale cohérence avec votre charte graphique, mais ils sont principalement là pour inspirer confiance à l’internaute en quelques dixièmes de secondes.
En termes de graphisme, ils doivent être visuellement bien identifiables et différenciés du reste des pages. N’hésitez pas à utiliser un aplat de couleur ou un séparateur pour que votre visiteur les repère en un clin d’oeil.
On évite :
- Les intitulés exotiques : une page à propos s’appelle à propos ou qui sommes-nous. Dans le menu, évitez de vouloir être original à tout crin…
- Les polices scriptes qui sont difficiles à lire.
- Les polices trop petites.
- Les couleurs qui ne sont pas suffisamment contrastantes.
- Les couleurs de fond agressives ou non adaptées au web : tous les écrans n’ont pas la même gestion des couleurs, certaines peuvent réellement agresser la rétine et affecter la lisibilité.
- Les structures de menu inhabituelles : logo non cliquable ou à droite, non respect de la classification des rubriques…
Accueillez convenablement vos visiteurs
Votre header et votre footer c’est un peu comme une pancarte « bienvenue » sur la porte… D’ailleurs c’est un bon test pour savoir si votre agence web est à la hauteur. Si on ne vous en parle pas, passez votre chemin !
Vous voulez que vos visiteurs se sentent bien sur votre site et naviguent aisément ? Nous sommes là pour ça ! Et si on en discutait lors d’un call découverte de 30 mn ?
Image par 👀 Mabel Amber, who will one day de Pixabay



